GroupSnapプライバシーポリシー
今の悩み
ちょっと今悩んでるというか克服したいことを書いてみたいと思います。
やりたいことが多すぎ問題
自分は技術が好きでいつもいろんな情報に接しています。
するといろんなアイデアが湧いてきて「こんなサービス作りたい!」「この技術触ってみたい!」って思うんですがやりたいことがどんどん山積みになっていくんですよね。
平日は仕事してますし、時間も限られています。
その中で、やりたいことが多すぎてどれからやっていいかわからない状態になってしまっています。
「サービスを作るぞ!!」と意気込んで作り始めても裏で動くロジック部分と簡単なViewだけを使ったところで満足してしまいます。
自分のGithubリポジトリには途中でやめてしまったPrivateリポジトリがいくつかあります。
本当サービスを最後まで作ることって難しいんだなーとひしひしと感じています。
試行錯誤の繰り返し
とりあえず今は作りたいサービスがあって作り始めました。
別に流行らなくてもいいので自分の問題を解決するものなので今度こそ最後まで作り上げたいと思っています。
試行錯誤して自分の苦手なこと(やりたくないこと)が見えてきた
やりたくないことが見えてきました。
まず、フロントエンドの作成
自分はHTML、CSS、JavaScript を書くのがすごく苦手です。
苦手でも頑張ってやれば!!ってなるのですがそもそも好きでもないので続かないです。
ですので個人開発ではやらないと決めました。
サーバーサイドは書くのが好きだし、モバイルアプリ系のViewを作成するのは苦じゃないのでスマホアプリを軸にサービスを作成しようと思います。
サーバの設定などもやりたくない
インフラ系もどうしても続かないことが多いのでHerokuなどでどっかに任せてしまおうかなと考えています。
今度こそはサービスを最後まで作るぞ。
GithubのContribute数をツイートするTwitterbotを作った話
一時期mediumに浮気していましたが、はてなブログに出戻りします。
Twitterbotを作成した
下のような感じでGithubへのContribute数を投稿するものを作成しました。
通算で698回Githubへコミットしています。https://t.co/3Uu7JyBwBh Github contribute count app author shogo yamda
— shogo.yamada (@yshogo87) 2017年12月27日
作成方法
下記の記事を参考させていただきました。
herokuにデプロイされたRubyからTwitterへ投稿する方法は全く同じ方法を使っています。
GithubのContribute数を取得する
GithubにはAPIが用意されていて、これを叩けばGithubへのContributeの詳細が取れます。
これを使って以前はこんなアプリケーションを作成しました。
APIはこちら
https://developer.github.com/v3/
APIドキュメントを詳しく読んでないですが、この方法だとPrivateリポジトリが見えないんですよね。
たぶん、Privateリポジトリへのコミット数も多分取れると思いますが、自分はスクレイピングしましたwww (スクレイピングは自己責任でお願いします)
だって、ここにcontribute数が書いてあるんだもの。

実際にスクレイピングしているクラスはこちら
gemはnokogiriを使用しています。
require 'nokogiri' require 'open-uri' class GithubContributeCount def create_tweet_text count = count_contribute "通算で" + count + "回Githubへコミットしています。https://github.com/yshogo Github contribute count app author shogo yamda" end private def count_contribute html = Nokogiri::HTML open 'https://github.com/yshogo' text = html.xpath('//h2[@class = "f4 text-normal mb-2"]').first.inner_text text.delete! 'in the last year' text.delete! 'cobuo' text.gsub(/[\r\n]/,"") end end
全体のソースコードは下記におきました。 よろしければどうぞ。
デブStoryBoardをなんとかする
個人開発してるとmain.storyboardに全て画面分作ってしまうと思います。
そもそも一人開発なのでコンフリクトは発生しないのでこう実装してもあまり困らない。

ですが今回このデブstoryboardをなんとかしたい思います
なんとかしようとしたきっかけ
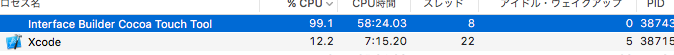
きっかけはこれです。

CPU使用率が90%を超えています。 storyboardでViewcotrollerにオートレイアウトを設定していた時にこうなりました。
この状態だとオブジェクト一個動かそうにもかくかくして開発になりません。
ってことでリファクタだ。
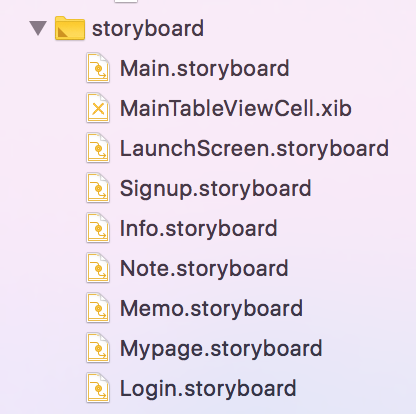
Story boardの分割
というわけで、どのようにリファクタしていくか考えたところ
- 1ViewComtrollerに対して1story board
で実装することにしました。
理由は、とにかく軽くしたい!って思ったので最低限のViewControllerにしておきたからです
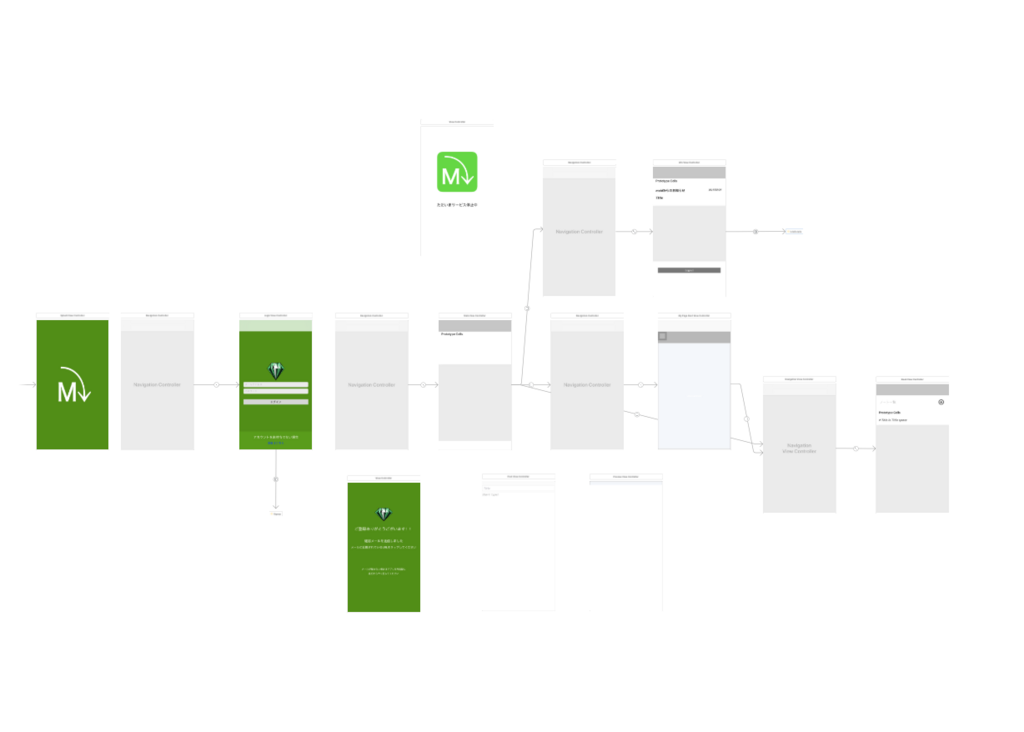
結果こうなりました

分割方法
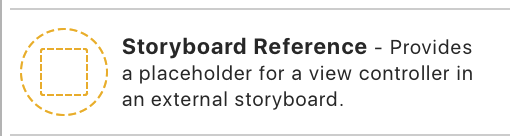
Storyboard Referenceを使って、接続されているsegueからつなぎ変えてViewControllerを別のファイルに分割していくだけです。


本当に軽くなったのか
こうして軽くなったかどうかは微妙です、、、 画面の読み込みは明らかに軽くなりましたが、まだなんかもっさりしている感じです。 iOSエンジニアにはハイスペックマシンが必要ということなのか、、、
(↑別件ですがAutoLayoutは↑の本を買って勉強しました。iOSやるなら必読です。)
思ったこと
画面の読み込みは早くなるのでハッカソンみたいなどスピードが求められる場合も ちゃんと分割したほうが結果的にいいかもしてません。
よろしければ
Twitterの方フォローよろしくお願いします。
時間がないことを言い訳にしないために続けていること-改良
以前にこんな記事を投稿しました。
これについてもう少し考えていろいろ変えてみました。
まず最初に
まず、自分の今やりたいこと、達成したいことについてあげてみたいと思います。
- 公開したいサービスがあり、その開発
- ドウェインジョンソンみたいな体になるための筋トレ
- 仕事
- プライベートの時間にどこかに出かけたりしたい
- ビジネス書を読んで自分の人生に役立てたい
- 技術ブログを書く
どれも外せない今やりたいことです。
なので全てを達成するための時間をなんとか確保してひとつひとつを効率的に最小の時間で最大の成果を出したいと考えています。 なのでどうすればいいかを常に考えています
そこで自分で考えてやってみた結果よかったものだけを共有したいと思います。
迷うことは疲れに繋がり効率が悪くなる
最初に紹介した記事にも書いたように、人間は迷うことで疲れるようです。 ジョブズや、ザッカーバーグが毎日同じ服をきているのもこの考えを実行しているのだと思います。
そこで自分は今日やるべきことを最初に決めてしまってあとは淡々とこなすようします。 行きの電車の中、もしくは会社についたらまずやることはタスクの整理です。
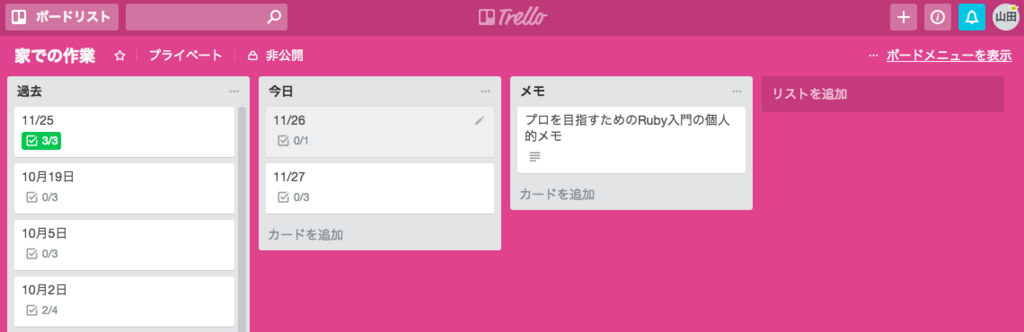
自分はTrelloにまとめています。
写真は家での作業のものです。
業務のは仕事の内容がかかれていまので載せれません。

Trelloはタスクが整理しやすくとてもいいツールですが、詳細な説明がトップ画面に表示されないし、カードを動かすのが面倒だったりなどのデメリットもあります。
なので現在は「esa.io」を試験的に導入しています。
デザインがよくでRedmineより使ってて気持ちがいいです。
また、優先度の高いものを上から順にツールに並べていくことがかなり重要だと考えています。
エディタや、IDEはショートカットを覚える
自分は業務ではAndroidアプリ開発がメインなので「Android Studio」をよく使います。 また、個人開発では「Xcode」「Atom」がメインでよく使います。
このエディタや、IDEには必ず「Vimキーバインド」に設定しています。
理由はだいたいのIDEやエディタにはVimのプラグインがあり、すべてのツールで同じキーバインドが使えるからです。
こんなこというとVimが好きな人からすると怒られそうですが、Vimにはこだわりはほとんどありません。 でもVimのショートカットはすばらしく慣れるとかなり高速でコードを書くことができます。 矢印キーを連打する必要はありません。
ですので何かしらのショートカットを覚えて慣れておくとかなり効率的にコードがかけると思います。 自分も以前はJetbrain社のIDEのショートカットを完璧に使いこなしている方もみましたし、全てのエディタでEmacsプラグインで書いていたり、何でもかんでもVimで無理やり編集している方などみたことがあります。
これは人それぞれ好きなものを一つ選んでおくことをオススメします。
隙間時間にいつもなにかしらできるようにしておく
電車の中や休み時間、トイレの中など細切れの時間は生活している中でたくさんあります。 なので自分はその時間を無駄にしないためにKindleを常に持ち歩いたり、スマホで情報収集したりするようにしています。
今の時代だいたいのことはスマホでできますし、常に持ち歩いているでしょう。 ですのでで隙間時間でスマホでいろんなことをしています。
また、電車の中で座れたときや、急にコードを書きたくなったりしたときのためにノートパソコンも常に持ち歩いています。
(ひらぴーほしい)
しっかり寝る
睡眠不足になると集中力が続かなくなり作業の効率が悪くなるのでしっかり長めに寝ることにしています。 健康のためにしっかり寝ましょう!!
しっかり休む
一週間のうちでコードを書かない日が1日はあった方がいいと思います。 ですので自分は全く書かない日を作る、もしくは土日にもコード書きたくなったら平日で業務後にPCを開かない日も作っています。
その方が絶対的にいいものが作れる気がします。健康第一です。
PCを開かない日は筋トレをしたり、出かけたりしています。
最後に
他にも疲れを取るために工夫していることもいくつかありますが、書ききれないのでここまでにしておきます。
誰かの参考になればいいな〜
筋肉.swiftに参加してきました!!
参加してきました!
https://kinniku-swift.connpass.com/event/69438/

勉強会公式アプリがある
この勉強会には公式のアプリケーションが開発されています。
この取り組みは「iosdc」などのでかいイベント以外なかなかないのですごいなーって思いました。
お手伝い
今回は受付のお手伝いをさせていただきました。

このイベントではプロテインが配られます。

ですが、受付をしているのでプロテインで乾杯ができないので先にプロテインをいただき飲みながら受付をしていましたwww (電動シェイカーでプロテインを飲んでいた人が自分です。)
食事
食事の「筋肉食堂」のケータリングでした。

自分は初めてたべたけど美味しかったな〜、今度いってみよう。
ちゃんとSwiftも勉強できた!
Swiftの知識の共有や、個人開発についてのコツなどの共有などもありました。
個人的にすごく勉強になったのはこちら
自分も個人開発を絶賛行なっておりますが、個人開発をしている人はみんな「ない」ものがすごく多いです。 その中でどれだけ大きな結果を出せるのかということ常にいろいろ考えていたところなのですごく勉強になりました。
自分も上記に似たような記事を書いたのでよければどうぞ
プロテイン飲みすぎて次の日お腹くだした
これは内緒です。 マイプロテインのいろんな味のプロテイン飲めたのでよかったwww 次買うならストロベリーかな〜
第2回もぜひ開催してほしいです!!!
それまでにもっとでかくなっておこう。

プロを目指す人のためのRuby入門- 前半
以前に下記の記事に書いた通り写経を進めています jesus9387.hatenablog.com
5章まで解説を読むのと、写経が済んだので一旦ここで記事にしておきます。
自分の技術レベル
自分はAndroidエンジニアで、 プログラミングを初めてから今までほとんどJavaを使って日々業務を行なっています。 個人の趣味で、Swiftや、React、それこそRubyを触っていますが、やはり一番知識があるのはJavaだと思います。
本書では「JavaだとこうだけどRubyならこうかける」みたいな比較があり、個人的にかなり読みやすいです。
今転職を考えていて、Rubyを使いたいと思っている方ならまさしく「買い」な本です。 これを一通りやった後に「Railsチュートリアル」やってもよさそう。
ここまで読んでの感想
ここまで読んでの感想を書いていきたいと思います
「この書き方は混乱を招くのでやめておいた方がいいです。」などのやらない方がいいことも同時に教えてくれる
「この書き方は一般的には使わない」などの一般的ではない書き方ははっきり教えてくれるところが他の技術書にはないのでそこはすごくありがたいなと思いました。
Javaエンジニア、もしくは他言語のエンジニアからRubyに入門すると「なにが正解の書き方なのか」という観点が理解できません。 これをコードレビューとかで学んでいくことですが、Rubyを初めて入門するときにこれがあるとかなりありがたいとおもいます。
Javaと比較しながら教えてくれる
これは上にも「自分の技術レベル」のとこで買いたことと同じですが、かなりありがたかったです。
本書を読みながら個人的に書いたメモ
自分の書いたメモもここの残しておきます。 (誤字脱字がないか確認するときに読み返しながら復習するためです。)
変なことや、Rubyを学んでみての感想のところどころに書いていますのでよろしければどうぞ
例題の問題を写経したソースコードは下記におきました
メモ
ifの条件について
Rubyではfalseもしくはnilのときに偽を返す
これによってnilチェックはしなくてもよくなる
unlessについて
偽のときにかくやつ(これはJavaや、Swiftにはない構文なのでパッとわからないの注意)
status = 'error' if status != 'ok' #エラー処理 end
status = 'error' unless status == `ok` # エラー処理 end
ただし、if文のelsifのような構文はないので注意
三項演算子
n = 11 n > 10 ? '10より大きい' : '10以下'
スッキリかけることはできるが、複雑な条件式だったら 逆に読みづらくなるので注意が必要
デフォルト値付き引数
def greeting(country = 'japan') if country == 'japan' 'こんにちわ' else 'hello' end end greeting # => こんにちわ greeting('us') # => hello
これもRuby特有かな? これも初めての構文で便利だな〜と思う
?で終わるメソッド
Rubyでは?や!で終わるメソッドがいくつか用意されている これがつくメソッドは全て真偽値を返すメソッド
# 空かどうか返すメソッド .empty? # => true 'abc'.empty? # => false
他にもinclude?やnil?などいろいろ
?で終わるメソッドは自分で作成することも可能で
真偽値を返すメソッドであれば?を最後につけたメソッドを作成してもよいと思われる
!で終わるメソッド
!は「使用するには注意が必要」という意味
# 文字列を大文字にするメソッド upcase # => 大文字にした新しい文字列を返す upcase! # => 与えられた文字列を大文字に変換する 例 a = 'Ruby' a.upcase # => RUBY a # => Ruby a.upcase! # => RUBY a # => RUBY
このようなメソッドを「破壊的メソッド」と呼ばれる
その他基礎知識
- ガーベジコレクション(GC)がある言語
エイリアスメソッド
- まったく同じ処理をするメソッドに複数の名前がついているメソッドのこと(例:
lengthとsize)
- まったく同じ処理をするメソッドに複数の名前がついているメソッドのこと(例:
require、load、require_relativeについて
テストしてみる
Fizz Buzzのサンプルソールを使ってテストを実行する
def fizz_buzz(n) if n % 15 == 0 'Fizz Buzz' elsif n % 3 == 0 'Fizz' elsif n % 5 == 0 'Buzz' else n.to_s end end require 'minitest/autorun' class FizzBuzzTest < Minitest::Test def test_fizz_buzz assert_equal '1', fizz_buzz(1) assert_equal '2', fizz_buzz(2) assert_equal 'Fizz', fizz_buzz(3) assert_equal '4', fizz_buzz(4) assert_equal 'Buzz', fizz_buzz(5) assert_equal 'Fizz', fizz_buzz(6) assert_equal 'Fizz Buzz', fizz_buzz(15) end end
テストの種類は下記になる
assert_equal b,a # => aとbが等しかったらパスする assert a # => aが真であればパスする refuse a # => aが偽であればパスする
Rubyでの配列
- 型の違う要素を混在させることが可能
a = [1, "test1", 2, "test3", 3]
- 存在しない要素を指定したときにエラーではなく
nilが返る
a = ["test1","test2","test3"] a[100] #=> nil
- 元の大きさよりも大きい添え字を指定すると間は
nilで埋められる
a = [1, 2] a[4] = 50 a #=> [1, 2, nil, 50]
<<を使うと配列の最後に要素を追加することができる
a = [1, 2, 3] a << 90 a #=> [1, 2, 3, 90]
ブロック
Rubyではfor文はかかない(まじか、、、すごい) Rubyでは配列に対して繰り返しを命令する
numberArray = [1, 2, 3, 4, 5] sum = 0 numberArray.each do |n| sum += n end sum #=> 15
もし
nが不要な場合は省略可能do ~ endは{}に置き換えることが可能
numberArray = [1, 2, 3, 4, 5]
sum = 0
numberArray.each { |n|
sum += n
}
sum #=> 15
ここの使い分けは一般的に下記のようにするらしい
1. 改行含む長いブロックの場合は`do ~ end`でかく
2. 一行で書くような短い処理の場合は`{}`でかく
map/collect
ブロックの戻り値の配列の新しい要素になる場合はmapを使う
(Javaではhashmapを連想してしまうが、Rubyでは違うらしい)
numberArray = [1, 2, 3] new_numberArray = [] numberArray.each{ |n| new_numberArray << n * 10} new_numberArray #=> [10, 20, 30]
上記のようなコードはmapを使うとよりスッキリかけるようになる
numberArray = [1, 2, 3] new_numberArray = numberArray.each{|n| n * 10}
=> 他にも便利なメソッドがいろいろ用意されているのでその都度読むことにする(Rubyってすげーな) もうJavaやりたくねーー
2つの配列を連結する
Rubyでは二つの配列を連結するときはconcatもしくは+を使用する
この二つの違いは破壊的かどうかということ
a = [1, 4] b = [2, 3] a.concat(b) a #=> [1, 4, 2, 4] 元の変数を変更する破壊的メソッド c = [1, 4] d = [2, 3] c + d #=> [1, 4, 2, 3] c #=> [1, 4] d #=> [2, 3]
基本的にconcatはバグを生みやすいので使わない方がいいとのこと
ハッシュ
Javaでいうhashmapのこと
例
country = {'japan' => 'yen', 'us' => 'doller'}
country['japan'] #=> 'yen'
- すでにキーが存在している場合は上書きされる
- 存在しないキーを指定すると
nilが返る
ハッシュを使った繰り返し
ブロックが2つになることに注意 ブロックを一つにするとキーと値が配列になるので注意
countries = {'japan' => 'yen', 'us' => 'doller', 'india' => 'rupee'}
countries.each do |key, n|
puts "#{key} : #{n}"
end
# => japan : yen
# => us : doller
# => india : rupee
シンボル
使い所:名前を識別できるようにしたが、必ずしも文字列である必要がないときに場合
- ハッシュのキーはシンボルを使った方がいい
countries = {:japan => 'yen', :us => 'doller', :india => 'rupee'}
countries[:japan] # => yen
- ハッシュのキーにシンボルと文字列を混在させることはできるが、無用な混乱を招くので統一したほうがいい

