Ruby on Railsでデータベースとやりとりする(初心者向け)
Ruby on Railsでデータベースとやりとりする方を説明します。
開発環境構築が終わっていることを前提として説明していきますのでまだ開発環境構築できていない方は先に行ってきてください。(Webで探せば色々ありますので)
1、プロジェクトの作成
Ruby on Railsでは主にコマンドプロンプトで使っていきます。
Railsのプロジェクト作成は以下のコマンドで作成できます
rails new プロジェクト名
プロジェクト作成
今回は商品管理システムを作成していきます。
コマンドプロンプトで以下のコマンドを実行します。
rails new productManagment
すると下記のようにRailsのファイルが作成されていきます。

2、Railsのプロジェクト内に必要なファイルを作成していく
cd コマンドを使って先ほど作成したディレクトリに移動しましょう
cd productManagment
必要なファイルの作成
Railsでは必要なファイルをコマンド作成できます
rails generate 必要なファイル
今回は「scaffold」コマンドを使って標準的なファイル群及び設定ファイルを一気に作ります。
rails generate scaffold データモデル名 データ属性:形式(複数列記)
今回は、登録する商品の「名前」「価格」「説明」を登録できるようにします。
rails generate scaffold Product name:string price:integer content:text
下記のように必要なファイルが作成されました。

3、データベースファイルに自動書き込み
ここまでではまだ、「データベースファイル」が作成されていないので、「データベースファイルに書き込み操作」をします。
以下のコマンドを実行するとデータベースファイルに書き込まれます。
rails db:migrate

4、商品管理システムを実行する
1〜3の操作のみで「商品管理システム」の完成です。(笑)
簡単すぎますね、、、
それでは作成したシステムを実行します。
サーバーを起動する
ローカルサーバーを起動するために以下のコマンドを実行します。
rails server
以下のような画面がでたらサーバーが起動できています。

サーバーが起動したらwebブラウザを使って画面に表示させます。
システムを表示する
webブラウザで以下URLに作成する
http://localhost:3000/products
すると以下のような画面が表示されます。

この画面では商品の
「表示」「登録」「編集」「削除」
の機能が備わっています。簡単すぎますね。。。。
次回は画面を編集したり、新たな機能を追加したりしていきます。
筋トレを継続させるためにアプリを作った
[筋トレを継続する技術 ] (http://qiita.com/modal_soul/items/d6cdbde9072e2e38a609)の記事を読んで私も話たくなったので筋トレについて少し書く。
フリーウエイトをメインでやる(ダンベルなど)
筋トレといったら「フリーウエイト」です。 筋トレマシンで筋トレするより、ダンベルやバーベルを持った方が効率的に筋肉がつきます。
ビックスリー(ベンチプレス、スクワット、デットリフト)
筋トレは「ビックスリー」が一番大事です。 ダンベルカールばっかりやっていては体はでかくなりません。 この三つをやりましょう。
週3は筋トレする
仕事が何時に終わろうが、決めた日には必ずジムに通うこと。 週3回に分けて「ビックスリー」をやりましょう。
この週3回を管理する為のアプリを探しましたがイマイチしっくりこない。
ないなら作れ。
エンジニアたるものないものは作ればいんですよ。はい。 ということでSwiftを勉強し、アプリを作成しました!
開発環境は以下の通り。
MacbookAir : Sierra 10.12.3 Xcode : 8.2.1 Swift3
作ったアプリ
ビックスリーだけを管理するアプリ
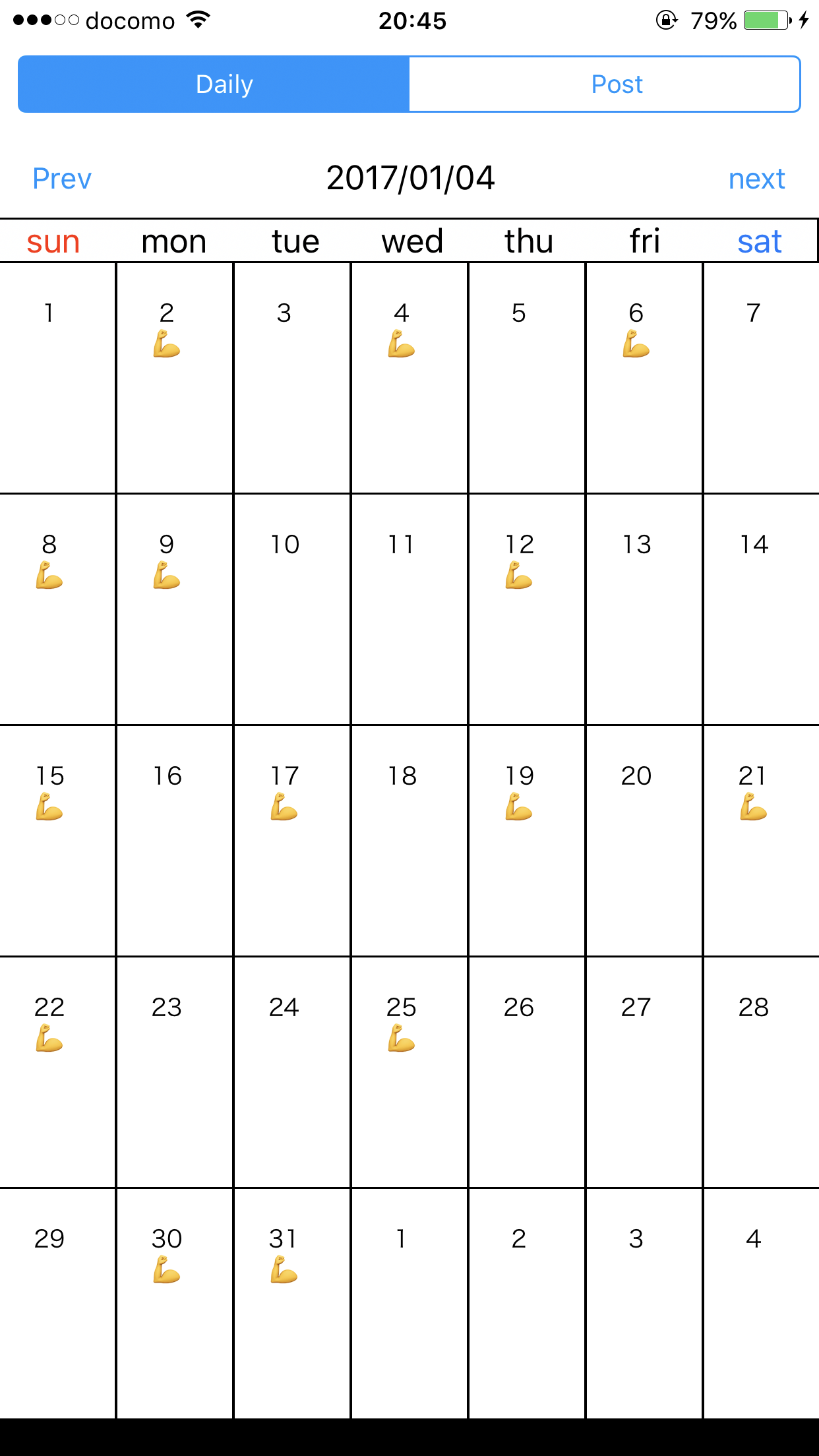
一覧画面

この筋トレをした日には”力こぶマーク💪”が表示されています。 ”力こぶマーク💪”が表示されているセルはクリックするとポップアップが表示されます。
- CollectionView
を使って画面に表示させました。
投稿画面

投稿画面では
- DatePickerView(日付をタップすると表示されます)
- PickerView(最大重量のテキストボックスをタップすると表示されます)
- CoreDate
を使いました。
編集及び削除のポップアップ画面

別StoryBoardを作りextensionを使って呼び出すように作成しました。
公開
ソースコードはGithubに公開しましたので、筋トレをやる方はつかってください!!! https://github.com/superman199323/TrainigDiary